Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
Blog Article
Banner ads are one of the most effective varieties of digital advertising, offering a visually impactful method to capture a person's eye of internet surfers. Whether you're advertising online, social networking, or within mobile apps, understanding the banner ad sizes is vital for creating ads that display properly and work across a wide range of devices.
In the guide, we’ll walk you through the most common your banner sizes, tips for designing effective banner ads, and the way to optimize them for the campaigns.
What Are Banner Ads?
Banner ads certainly are a form of banner ads that typically appear as images or animated graphics on websites online, apps, or social media platforms. These ads are made to catch the user’s eye and cause them to become click to a website landing page, product page, or any other parts of an internet site.
Banner ads can be found in many different sizes, and selecting the right size is crucial for making certain your ads look wonderful and function effectively across all platforms.
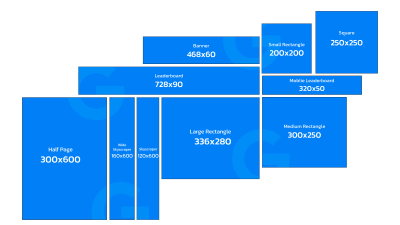
Standard Banner Ad Sizes
There are several standard advertising sizes which are widely accepted over the advertising industry. These sizes are optimized for display on desktop, tablet, and cellular devices, and using them can boost the chances of your ads performing well. Below are the most common and effective advertising sizes:
1. Leaderboard (728 x 90 pixels)
Where seems like: Typically placed towards the top of websites or inside header section.
Best for: High visibility; great for desktop users. This dimensions are ideal for placing at the top of a page, where users are able to see it without scrolling.
Why it truely does work: Leaderboard ads are some of the most popular banner sizes this can prime location on websites. They provide a wide space for messaging and branding.
2. Rectangle (300 x 250 pixels)
Where it seems like: Commonly put in the content area of an internet site, either between text or near images.
Best for: Both desktop and mobile devices. Often used in content-heavy environments.
Why it works: This size offers a good balance between visibility and subtlety. It’s large enough to catch attention but small enough to blend into content without being intrusive.
3. Wide Skyscraper (160 x 600 pixels)
Where seems like: Typically put on the side of web sites, often as a vertical ad.
Best for: Websites which has a narrow sidebar, offering a tall and narrow format.
Why it works: This banner ad size is ideal for longer-term visibility as users scroll down a page. The vertical layout could be highly effective for placing long-form ads or promotional messaging.
4. Banner (468 x 60 pixels)
Where it appears: This is one of many older ad formats but nonetheless widely used on certain websites.
Best for: Desktop displays, often used in the header or footer of a web site.
Why it really works: Although less prominent than larger banners, the 468 x 60 format is often used in more minimalistic designs or on websites online with lots of content.
5. Half Page (300 x 600 pixels)
Where it seems like: Typically placed in the content or sidebar of a website.
Best for: High visibility and engagement, offering more space for creative content.
Why it really works: The half-page ad size is ideal for grabbing attention without getting too large or intrusive. It offers more room for messaging and visual elements, so that it is effective for displaying rich media.
6. Large Mobile Banner (320 x 100 pixels)
Where it seems: Optimized for mobile phones, typically displayed on top of mobile websites or apps.
Best for: Mobile-first campaigns, ensuring your ad is optimized for smaller screens.
Why it functions: This mobile-friendly size ensures your ad looks good on smartphones, where property is limited. It’s compact however offers enough space to convey key messages.
7. Square (250 x 250 pixels)
Where it appears: This compact dimension is commonly used in both content sections and sidebars.
Best for: Mobile and desktop. Ideal for if you want to avoid overwhelming the user which has a large ad.
Why it functions: Square ads are versatile and can fit seamlessly in just a variety of website layouts. It’s a great option for a much more subtle but nevertheless visible ad placement.
8. Mobile Banner (320 x 50 pixels)
Where it seems: Typically shown on mobile devices as a small, clickable banner towards the bottom of the screen.
Best for: Mobile ads, particularly if space reaches a premium.
Why it works: This banner dimension is ideal for minimalistic, straightforward messaging, specially when your goal is to direct users with a mobile-optimized website landing page.
9. Large Leaderboard (970 x 90 pixels)
Where it appears: Often placed on top of a webpage, above the fold, or even in large content areas.
Best for: Desktop devices, typically online with ample space for larger ads.
Why it works: This larger format grabs attention immediately and is also effective at showcasing high-quality visuals or important messages.
Best Practices for Banner Ad Design
To ensure your banner advertising are as good as possible, follow these design recommendations:
1. Keep It Simple
While it might be tempting to cram a lot of information into your banner, remember that banners are usually viewed quickly. Keep your design clean and focused. A clear and concise call to action (CTA) is frequently more effective than overwhelming the viewer with too much information.
2. Make Your Branding Stand Out
Your your ad should clearly reflect your brand identity. Use your brand colors, fonts, and logo inside design. The visual elements should align using the tone and style of your business to make certain a consistent experience for users.
3. Use Strong Calls to Action
The CTA is an essential part of your respective banner. Whether it’s "Shop Now," "Learn More," or "Sign Up," your call to action needs to be clear, compelling, and easy to spot.
4. Optimize for Mobile Devices
A large percentage of users see the internet on mobile phones, so it’s essential to make sure your banners are optimized for mobile viewing. Make sure your text is legible on smaller screens and also the design works well while using more compact size.
5. Test Multiple Variations
A/B testing different banner sizes, images, and CTAs can offer insights into what works best for your audience. Try testing different formats and adjusting your design depending on performance metrics like click-through rates (CTR) and conversion rates.
Banner ads certainly are a powerful tool in digital marketing, and using the proper size and format is essential for maximizing their effectiveness. By learning the standard advertising sizes, including Leaderboard (728 x 90 pixels), Rectangle (300 x 250 pixels), and Wide Skyscraper (160 x 600 pixels), you can ensure that your ads look good and perform well across all devices.